So, jetzt konnte ich doch tatsächlich mal das Design auf verschiedenen Geräten testen.
Unter anderem war ein I-Pad mit Safari und Opera dabei.
Es sah alles so aus, wie ich es kenne.
Hier ein Beispielbild:

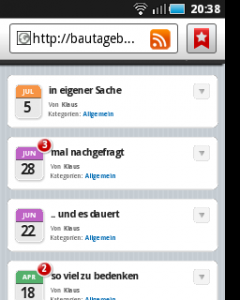
Jetzt konnte ich doch noch ein paar Screenshot von einem Smartphone mit Android 2 machen.
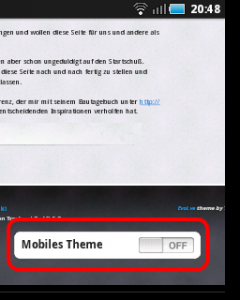
Hier die Bilder mit dem standardmäßig eingeschaltetem „Mobile Theme“:

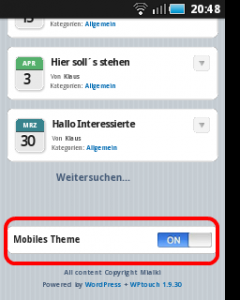
 Hier am Ende der Seite kann das Theme auf einem Smartphone umgestellt werden.
Hier am Ende der Seite kann das Theme auf einem Smartphone umgestellt werden.
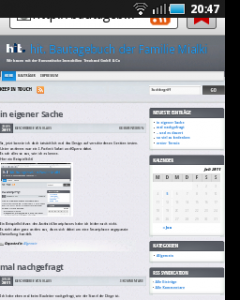
Zum Vergeleich habe ich auch gleich Screenshots mit deaktiviertem Mobile Theme gemacht. OK, der Text fängt gleich am Rand des linken Bilschirmrandes an, ist aber meiner Meinung nach kein Problem. Es spart nur Platz, der auf so einem normalen Smartphonescreen eh nicht so gewaltig vorhanden ist.

 Durch Zufall konnte ich heute die Seite mit einem Internetexplorer 5 testen. OK, das sieht wirklich sehr schlecht aus. Aber interessiert es mich? Nein, da der IE5 schon zum alten Eisen gehört. Ich werde auch keine weiteren Versuche mehr unternehmen, da alle aktuellen Browser, die ich im Einsatz habe, die Seite ordentlich anzeigen.
Durch Zufall konnte ich heute die Seite mit einem Internetexplorer 5 testen. OK, das sieht wirklich sehr schlecht aus. Aber interessiert es mich? Nein, da der IE5 schon zum alten Eisen gehört. Ich werde auch keine weiteren Versuche mehr unternehmen, da alle aktuellen Browser, die ich im Einsatz habe, die Seite ordentlich anzeigen.




Wirklich Nett! Gefaellt mir sehr! Wo ist der Like Button fuer Facebook?
Hi Ich vermisse den Facebook Gefaellt mir Button? 🙂
Hallo, ich vermisse hier ebenfalls den like Button.
Die verlorene Zeit fängt man nie wieder ein.
Damit ich keine Beitraege mehr verpasse habe ich vor ein paar Stunden mal einen Feed Reader eingespielt. Wo finde ich hier den den RSS Feed ?
Hallo Oliver,
habe den Link sichtbar gemacht. Der RSS Feed war aber die ganze Zeit schon erreichbar. Hätte nur z.B. über den Browser aboniert werden müssen.
MfG
Klaus
Der Facebook Gefaellt mir Button wuerde sich gut im Blog machen, oder habe ich ihn uebersehen?